Postagem original em Tutsplus, com tradução de Erick Patrick. Vale a pena a leitura!
É possível que os formulários CAPTCHA sejam uma das piores e mais comuns experiências na web. Eles são dolorosos demais para a maioria dos usuários, sem falar dos deficientes visuais ou daquelas pessoas que dependem de tecnologias assistivas, como os leitores de tela, para navegar pela web. Contudo e infelizmente, os CAPTCHAs são absolutamente vitais na luta contra o SPAM.

Ironicamente, mesmo que os CAPTCHAs tradicionais com “textos distorcidos” sejam estranhos para usuários humanos lerem, tecnologias modernas de inteligência artificial tem menos problema em resolvê-los. O Google até usa uma tecnologia similar para ler os números e sinais de estradas para confirmar as localidades no Google Street View!

E o mais lógico é que os próprios desenvolvedores do Google trouxessem a melhor solução para o CAPTCHA, até agora, ao final do ano de 2014. O No CAPTCHA reCAPTCHA requer nada mais que um toque, um clique do mouse ou o foco no campo de entrada usando o teclado e, depois, apertar a barra de espaço.

Na maioria dos casos, é simples assim, porém, se a análise de risco do Google não puder ter certeza que você é realmente um humano, uma segunda solicitação aparecerá.

Você já pode vê-lo em ação por toda a web.
Obtendo o No CAPTCHA reCAPTCHA
Deixemos de abrobrinha e configuremos o No CAPTCHA.
Passo 1
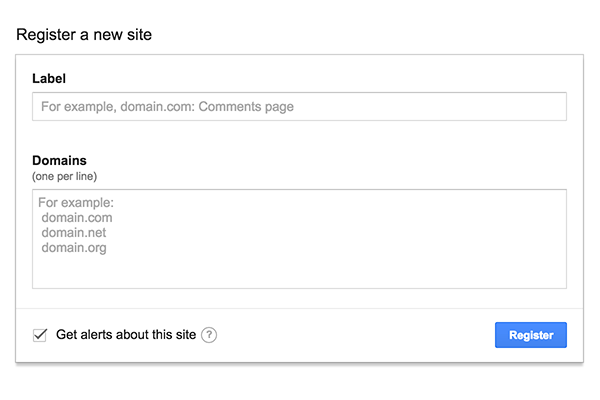
Primeiro, precisamos de uma chave de API, então, vá até o site https://www.google.com/recaptcha/admin. Para ter acesso a essa página, você precisar ter acesso a sua conta do Google. Será pedido que você registre seu site, então dê um nome adequado e liste os domínios (por exemplo, tutsplus.com) onde esse reCAPTCHA em particular será usado. Subdomínios (comowebdesign.tutsplus.com e code.tutsplus.com) são levados em consideração de forma automática.

Passo 2
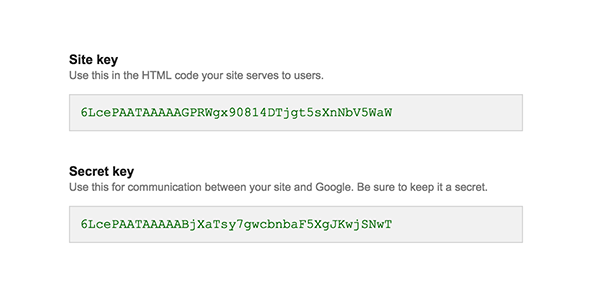
Com isso feito, você receberá a chave do seu site e chave secreta de parceiro:

Passo 3
Abaixo das chaves você verá alguns trechos de código para a inclusão do reCAPTCHA em seu site. Primeiro, há o do JavaScript:
<script src='https://www.google.com/recaptcha/api.js'></script>
Você também pode definir qual dos 40 idiomas suportados você usará, adicionando um parâmetro à cadeia de caracteres. Aqui, adicionaremos pt-BR o que nos trará o idioma Português Brasileiro para o reCAPTCHA:
<script src='https://www.google.com/recaptcha/api.js?hl=pt-BR'></script>
Coloque essa tag de script no rodapé da sua página (ou logo abaixo de onde o reCAPTCHA aparecerá, dependendo apenas de como você prioriza o carregamento dos recursos da sua página).
Passo 4
Agora, você precisará criar um espaço reservado em seu formulário, onde quer que você queira que o reCAPTCHA apareça:
<div class="g-recaptcha" data-sitekey="6LcePAATAAAAAGPRWgx90814DTjgt5sXnNbV5WaW"></div>
Nota: o atributo data-sitekey deverá conter o valor da sua chave, não o valor desse exemplo.
Há outros atributos que você pode adicionar para customizar o visual e a funcionalidade do seu reCAPTCHA. Por exemplo, adicionando o atributo data-theme="dark" a esse elemento div, retornará uma versão escura do reCAPTCHA, que talvez combine melhor com a sua interface:

Para mais detalhes sobre a configuração do reCAPTCHA, dê uma olhada no site developers.google.com.
Juntando Tudo
Agora que temos todos os ingredientes iniciais, é hora de colocá-los para funcionar.
Passo 1
Coloquemos a tag e a div do espaço reservado em um formulário bem simples:
<!DOCTYPE html><html lang="pt-BR"> <head><title>Como Integrar o “No CAPTCHA reCAPTCHA” do Google no Seu Site</title> </head> <body> <form action="" method="post"> <label for="name">Nome:</label> <input name="name" required /><br /> <label for="email">E-mail:</label> <input name="email" type="email" required /><br /> <div class="g-recaptcha" data-sitekey="6LcePAATAAAAAGPRWgx90814DTjgt5sXnNbV5WaW"></div> <input type="submit" value="Enviar" /> </form> <!--js--> <script src='https://www.google.com/recaptcha/api.js?hl=pt-BR'></script> </body></html>
Criamos uma estrutura bem básica com um formulário contendo campos para nome e e-mail, além do botão para enviar o formulário. Não há qualquer estilização ou coisa do tipo, porque não será necessário para esse tutorial.

Para demonstrar que o teste do reCAPTCHA funcionou, precisaremos executar algumas verificações no lado do servidor. Neste caso, faremos usando o PHP, então, salve este arquivo em um novo projeto, como index.php.
Passo 2
Você perceberá que o método de submissão do formulário é do tipo post, então, quando os dados do formulário forem enviados, eles retornam para essa mesma página na forma de um vetor. Podemos retornar esses valores, iterando sobre elas, então, adicione o seguinte código à sua página:
<?php foreach ($_POST as $key => $value) { echo '<p><strong>' . $key.':</strong> '.$value.'</p>'; }?>
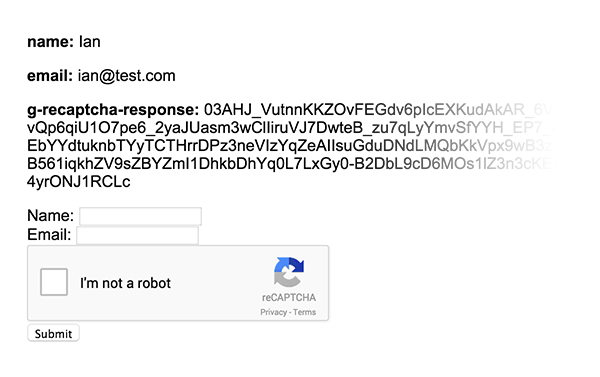
Esse código pega cada par chave/valor presente em nosso vetor $_POST e retorna-os com uma certa formatação. Agora, ao submeter o formulário, você deverá ver algo parecido com isso:

Você verá os valores retornados para name e email, mas também verá um valor para g-recaptcha-response. Se você errou no teste do CAPTCHA, esse valor estará em branco, mas se você marcou a caixa “Eu não sou um robô” (em inglês,I’m not a robot), você verá uma enorme cadeia de caracteres.
É esse valor que precisamos enviar para o Google, para que ele o verifique. Então, é isso que faremos agora.
Passo 3
Felizmente, a equipe de desenvolvedores do Google fez o trabalho duro por nós. Basta irmos ao projeto no Github do ReCAPTCHA e baixarmos uma cópia do da biblioteca recaptchalib.php. Coloque-a no diretório raiz do seu projeto e referencie-o no topo do seu arquivo index.php:
<?php // busca a biblioteca recaptcharequire_once "recaptchalib.php"; ?>
Passo 4
Essa biblioteca contém uma coleção de funções que enviam o g-recaptcha-response (junto de nossa chave secreta) para o Google, através de uma requisição HTTP. Depois, recebem a resposta, verificando se o CAPTCHA foi bem sucedido ou não. Para usá-las, precisamos preparar algumas variáveis, antes da tag de fechamento do PHP:
// sua chave secreta$secret = "6LcePAATAAAAABjXaTsy7gwcbnbaF5XgJKwjSNwT"; // resposta vazia$response = null; // verifique a chave secreta$reCaptcha = new ReCaptcha($secret);
O ReCaptcha() verifica se nossa chave está presente. Em caso negativo, ele encerra o processo e recomenda obtermos uma. Agora, passamos nossos detalhes pelo seguinte código:
// se submetido, verifique a respostaif ($_POST["g-recaptcha-response"]) {$response = $reCaptcha->verifyResponse( $_SERVER["REMOTE_ADDR"], $_POST["g-recaptcha-response"] );}
Passo 5
Assumindo que tudo esteja bem com nosso formulário enviado, a variável $response reportará “sucesso” e podermos continuar o processamento dos dados do formulário. Eis como pode ficar: remova a parte que iteramos sobre os dados do formulário e adicione a verificação acima do formulário:
<?php if ($response != null && $response->success) { echo "Olá, " . $_POST["name"] . " (" . $_POST["email"] . "), obrigado por enviar seu formulário!"; } else {?>
Por fim, adicione a tag de fechamento do PHP após o formulário:
<?php } ?>
Esse código mostra o formulário, a não ser que tenha sido submetido com sucesso, quando aparecerá uma pequena mensagem de agradecimento.
Conclusão
Essa foi uma implementação bem simples e crua em PHP para o No CAPTCHA reCAPTCHA. Está aberto a aprimoramentos, mas, acredito que dará uma boa ideia do básico. Créditos da biblioteca vai para a equipe de desenvolvedores do Google e também devo agradecer ai Matt Aussaguel por apresentá-la.