Olá, vimos esta postagem em WebSocialDev.com e resolvemos compartilhá-lha pela qualidade e importância das dicas e com pequenas modificações. Como citado no Post, muitas das vezes encontramos projetos utilizando Bootstrap usando um mínimo de recursos, sendo que arquivos de 4~5kb resolveriam o problema e acabam por utlizar o Bootstrap ocupando em média 200kb. Este post tem como objetivo tentar trazer alternativas para redução do tamanho dos projetos, desfrutem e aprimorem-se, conhecimento nunca é demais. Segue postagem:
Neste post, foi agrupado vários frameworks simples e leves para apresentar a essa nova tendência de frameworks minimalistas, que tem como foco otimizar o que você realmente precisa para construir um website. No decorrer da lista você vai conseguir perceber o foco dos frameworks para otimizar o que realmente importa no desenvolvimento front-end.
Introdução
É discorrido um pouco sobre a mudança no foco dos frameworks antes de analisarmos de fato a lista. Lembrando que a lista agrega duas categorias de ferramentas, os chamados Minimal Frameworks (frameworks que basicamente possuem um foco para desenvolvimento) e Grid Frameworks (framworks que são utilizados para construção de grids, é um tipo de minimal framework).
Os frameworks são famosos por otimizar (e muito) nosso trabalho em relação a desenvolvimento, tanto web quanto local, vide Bootstrap (web) e o .NET Framework (local/windows) por exemplo. Hoje temos frameworks super completos com diversas funcionalidades e diversos componentes, o que caracteriza que tal framework pode ser utilizado em qualquer projeto pois fornece uma gama de ferramentas que possivelmente pode atender a maioria das necessidades da aplicação.
Como todas as tecnologias tendem a evoluir, com frameworks não é diferente. Hoje começamos a ver uma mudança no foco dos frameworks, aquela tendência de tentar solucionar todos os problemas com apenas uma ferramenta está dando espaço a frameworks destinados a resolver problemas específicos, como é o caso das grids para construção de layout. O surgimento destes novos frameworks simples e práticos nada mais é do que a necessidade de simplificar apenas o necessário para um desenvolvimento web de qualidade que respeita padrões.
A intenção do post é apresentar frameworks simples, algum deles vão ter funcionalidades muito parecidas com as do Bootstrap ou Foundation, mas note que o foco dos mesmos é suprir necessidades mutuas para qualquer projeto web. Pense que são frameworks que agregam o que você realmente precisa, não o que você pode vir a precisar, como é o caso de tantas funcionalidades no Bootstrap e Foundation.
Vamos a lista, qualquer duvida ou sugestão, estou inteiramente a disposição nos comentários.
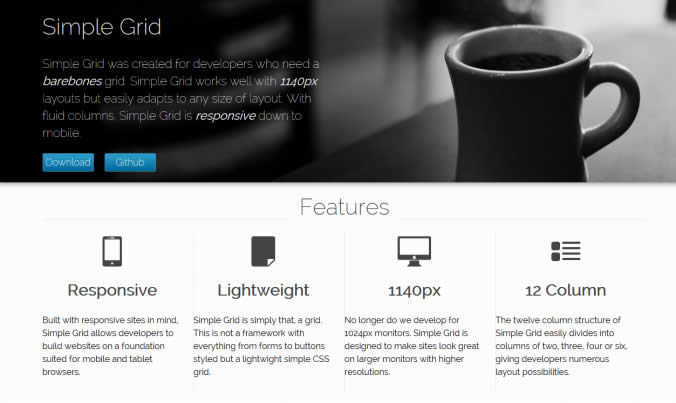
Simple Grid
O Simple Grid é um framework CSS, responsivo, que otimiza o trabalho com grids para monitores de alta resolução. Este framework não traz dezenas de componentes e add-ons como estamos acostumados, apenas uma simples grid, o que torna o mesmo super leve e simples de utilizar. Vale a pena conferir, nunca se sabe quando podemos precisar deste tipo de solução para algum projeto. Possui grid de 12 colunas flexíveis.
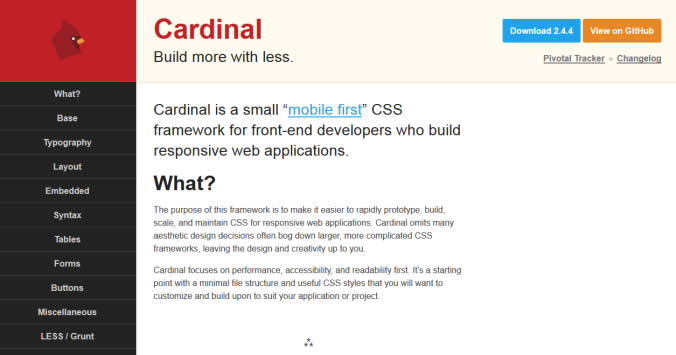
Cardinal
A intenção do framework Cardinal é otimizar a construção de layouts, com prototipagem rápida de layout e código CSS fácil de manter. O Cardinal não traz nenhum beneficio em relação ao design dos componentes, essa parte ele deixa em cargo de quem está utilizando o framework, ele apenas fornece o esqueleto básico para construção de aplicações web simples e escalonáveis. Vale a pena dar uma olhada na seção modular scale da documentação, é um dos pontos interessantes do framework.
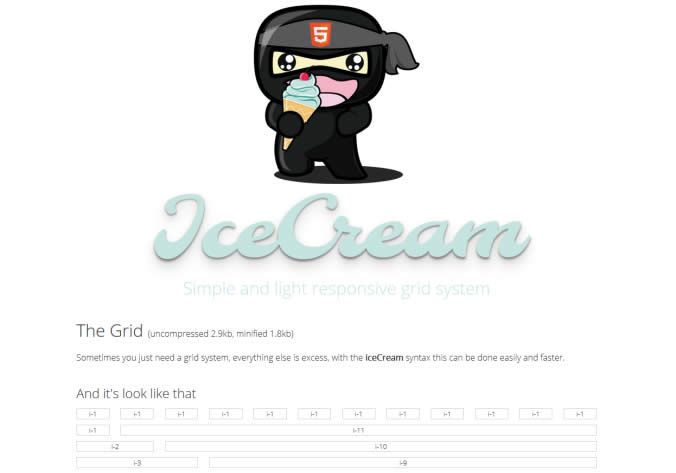
Ice Cream
o Ice Cream é um simples framework que auxilia na criação de grids, apenas de grids. Como o próprio slogan do framework diz “as vezes tudo que você precisa é uma grid responsiva”. O Ice Cream é realmente muito simples e conta apenas com a grid como componente. Sua sintaxe é bem simples, quem já conhece o Bootstrap não vai ter problema nenhum em trabalhar com o Ice Cream (e com muitos outros frameworks).
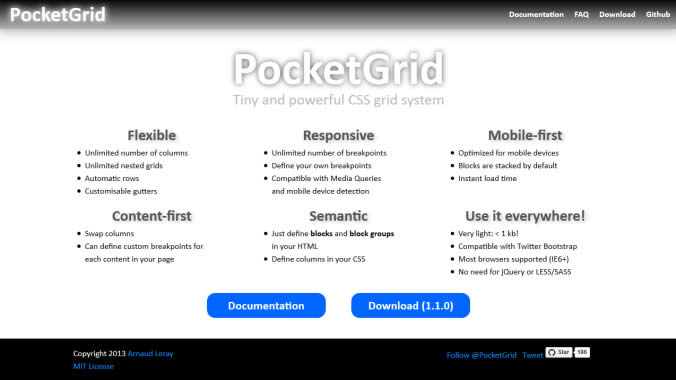
Pocket Grid
O PocketGrid é provavelmente um dos frameworks mais leves da lista, com cerca de 0.5kb. Framework CSS, responsivo e mobile first, que aborda a construção de grids. O diferencial deste framework é o código semântico e você não tem limite para o número de colunas nem para breakpoints. Compatível com o Bootstrap e não possui dependências de outras bibliotecas. Vale considerar em meio aos frameworks minimalistas para grid.
Mistype
O Mistype é um framework CSS muito básico voltado para o desenvolvimento rápido de protótipos. O framework se baseia em alguns componentes básicos como grid e fixes. Vale a pena conferir, o projeto nasceu para suprir uma necessidade do desenvolvedor Zlatan Vasović.
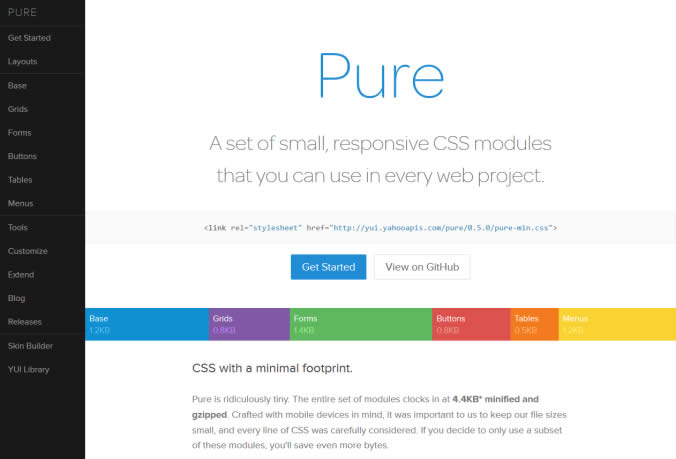
Pure
O Pure é um framework muito simples, mantido pelo Yahoo! inc. que contém um conjunto componentes CSS responsivos que você pode utilizar me qualquer projeto. O arquivo .min do Pure possui apenas 4.5KB, muito menor que o arquivo do Bootstrap por exemplo, e possui link para servidores CDN. No começo do blog fiz um post de introdução ao Pure. Esse framework é muito prático para resolver problemas, vale a pena dar uma olhada.
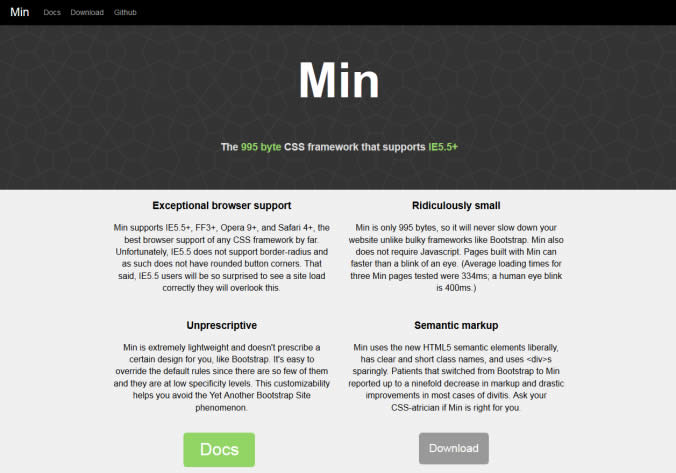
Min
Min é um framework CSS muito básico mas com algumas features bem interessantes como suporte a versão 5.5 do Internet Explorer (uow!) e ele não fornece um design pronto para os componentes (uma forma de combater o fenomeno de sites feitos com Bootstrap, onde todos se parecem) apenas uma série de regras CSS para gerar elementos. Esse framework também trabalha com classes semânticas, possui 995 bytes e da suporte a transição do Bootstrap. Vale a pena conferir só pelo fato de dar suporte a várias versões do Internet Explorer, além de ser um framework super moderno e leve com propósitos simples porém muito funcionais.
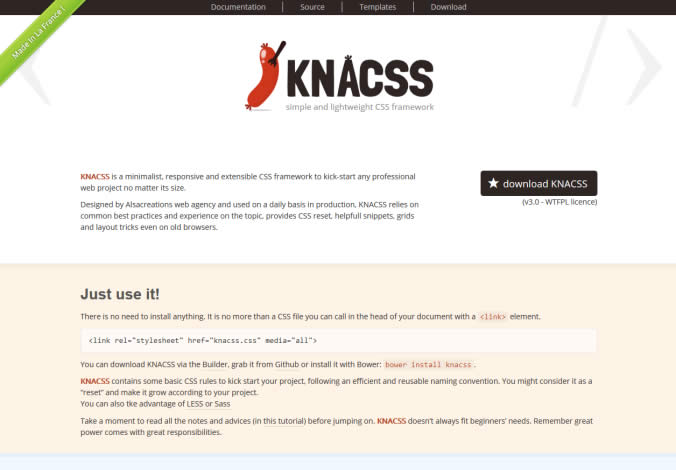
KNACSS
KNACSS é mais um framework minimalista com recursos bem interessantes. Não possui javascript, é super leve, da suporte ao Internet Explorer 6 e 7 e não possui design pré pronto. Além destas features padrões, o KNACSS também possui versões em Sass, Less e CSS básico. Na sua coleção de propriedades CSS são tratados elementos como tipografia, grids, breakpoints para design responsivo, ícones, dentre outros. Por ser mais um framework leve com suporte versões antigas do IE, vale a pena conferir.
Kube
O Kube Web Framework 4 é um framework minimalista para desenvolvedores e designers profissionais. Este framework te da total liberdade de escolhe, facilitando apenas o básico na produção de elementos, assim como outros frameworks da lista, deixando o design para terceiros. Este merece uma atenção especial por trazer um conjunto de funcionalidades CSS e JS bem bacanas para um framework minimalista. Apesar de não ser muito conhecimento, está em constante desenvolvimento, a versão 4 foi revisada no GitHub nos últimos dias. Este não informa quais versões do IE suportam sua utilização, mas especifica que funciona em qualquer navegador moderno.
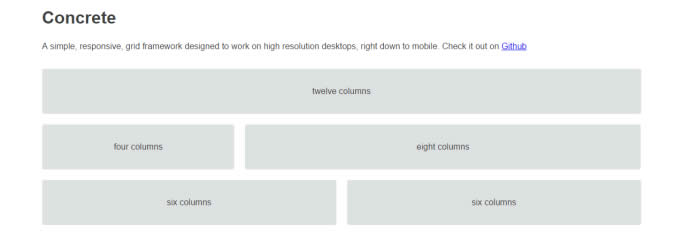
Concrete
Este framework chamado Concrete nada mais é do que uma série de regras CSS que juntas geram uma grid simples e responsiva de 12 colunas, desenvolvida para operar desde monitores de alta resolução até dispositivos móveis. Sua utilização é super simples, afinal este framework é apenas um sistema de grid para layouts responsivos. Vale a pena conferir, pode vir a ser uma alternativa para projetos futuros.
Cascade Framework
O Cascade é framework minimalista bem moderno. Ele utiliza o padrão Atomic Design para dar total controle do design e separa as funcionalidades do framework em módulos, que você só inclui se for/precisar utilizar. As classes CSS são separadas em arquivos ao invés de seletores. O Cascade Framework da suporte a grids semantica e não semântica, possui elementos de navegação, tipografia, templates de exemplos entre outras features. Além disso o Cascade também da suporte ao Internet Explorer 6+, assim como browsers modernos.
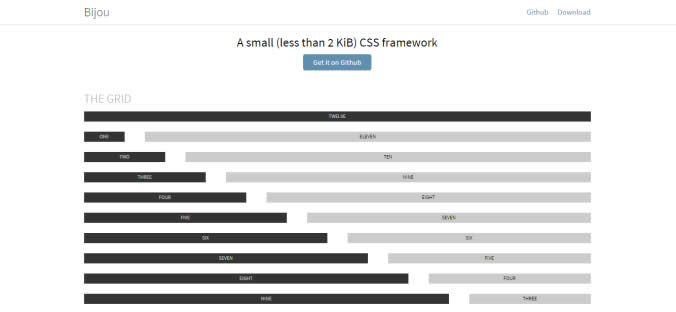
Bijou
O Bijou é um framework minimalista, muito simples, tão simples que esse é o seu destaque. Na página de introdução ao framework você pode notar a simplicidade do mesmo, o framework fornece apenas meia duzia de recursos, como grid, regras de tipografia, alertas, botões e tabelas estilizadas. O Bijou possui 2.2KiB, mais um reflexo da sua simplicidade. A utilização dele também é bem simples e intuitiva, as classes são bem organizadas e geram um código bem limpo, recomendado para desenvolvimentos rápidos.
Toast
Esse framework chamado Toast é apenas uma grid, nada mais que isso. Como diz a apresentação do mesmo no GitHub “seu poder está na alta capacidade de customização”. Apesar de fornecer apenas a grid, ele possui diversos recursos para a mesma, os mesmos presentes, por exemplo, no robusto Framework Foundation. O nome das classes é um pouco esquisito mas dando uma olhada na documentação fica tranquilo, vale a pena dar uma conferida.
RWD Grid
O RWD não é bem um framework, e sim um grid system baseado no 960grid (que foi o antecessor dos grid frameworks e não deixa de ser um framework). Para quem procura apenas uma maneira simples e rápida para iniciar um projeto com suporte ao IE7+, o RWD Grid é uma boa opção. Contém PSD da grid, que pode ser de 12 ou 16 colunas.
Bagpakk
Bagpakk, foi desenvolvido pelo @wp_wolf para suprir a necessidade de ter de reescrever sempre o mesmo código. Dando uma olhada no site de apresentação do framework da para perceber que ele é um framework minimalista bem moderno, com projeto no GitHub, suporte ao Bower, Pré processadores CSS, dentre outras funcionalidades, além do suporte a grid, tipografia, videos, layout responsivo e por ai vai. De todos os itens da lista, este é o que mais recomendado para ser analisado por ser bem moderno e simples.
Conclusão
Bom esses são os frameworks minimalistas que valem a pena compartilhar. Existem muitos outros, mas demos atenção aos que ainda tem suporte e comunidade ativa no GitHub.
Quem tiver e desejar dar uma sugestão ou crítica, encaminhe um comentário.