Nesta postagem, vamos mostrar como impedir que seu usuário feche o browser sem salvar os dados digitados. Isto é muito comum em Webmail ou formulários/dados importantes que o usuário digitou e sem querer, muda de página ou a fecha, para evitar que perca as informações utilizaremos esta técnica para alertá-lo e assim, ele tomar a decisão necessária.
O evento que vamos utilizar é o “onBeforeUnload”.
Este evento é sempre invocado quando o usuário tenta sair da página atual, mas, ele por si só não resolve o problema, para resolvermos, precisamos dizer ao browser o que fazer quando isto acontecer.
Um exemplo de código seria:
$('body').on('click', function(){ window.onbeforeunload = function(){ return 'Os dados do formulário não foram salvos, deseja permanecer nesta página?'; };});
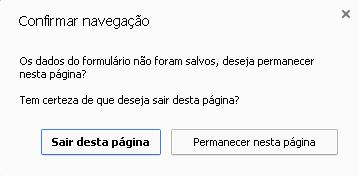
Desta forma, quando o evento foi setado, ao mudar de página ou qualquer ação que faça ele fechar a página, será enviada uma mensagem ao browser, como o exemplo abaixo:

Então, uma forma de fazer isto em um formulário seria, quando carregar a página salvar o estado do formulário para comparar, caso ele tome alguma ação que saia da página, sendo quê, temos que desconsiderar o “SUBMIT”, pois neste caso a ação é desejada.
Exemplo de código:
$( function(){ var init_form = $('#id_form').serialize(); // Result example: "name=&email=&message=" // Cancel event onbeforeunload when Submit form $(':submit').click(function() { window.onbeforeunload = null; }); window.onbeforeunload = function(){ var check_form = $('#id_form').serialize(); if( check_form === init_form ) return null; return 'Os dados do formulário não foram salvos, deseja permanecer nesta página?'; };});
Conclusão:
Isto pode ser utilizado para diversas formas, avisar o preenchimento de um formulário não enviado, salvar o rascunho de um e-mail/mensagem, dar um desconto em um produto caso o usuário feche a tela de concluir a compra e outras milhares de formas que vocês imaginarem.
Dicas e sugestões:
Deixem nos comentários.