Já imaginou se escrever HTML fosse como escrever css? Que se você escrevesse: ul.nav>li*5>a{Item $} sairia um código em HTML.
O código acima resultaria:
<ul class=”nav”>
<li><a href=””>Item 1</a></li>
<li><a href=””>Item 2</a></li>
<li><a href=””>Item 3</a></li>
<li><a href=””>Item 4</a></li>
<li><a href=””>Item 5</a></li>
</ul>
Então, existe uma forma de fazer e é muito fácil. Utilizando o Emmet, você pode instalar ele em diversos IDE, inclusive no Dreamweaver e Aptana Studio, até no Notepad++.
Sua forma de utilizar é muito simples, você digita o código como se fosse CSS e depois pressione CTRL+E para expandir. No site oficial, http://www.emmet.io você pode conferir diversos exemplos e sua utilização é muito mais ampla, veja a documentação no menu Docs e se surpreenda.
Vamos mostrar mais um exemplo, só que utilizando o Bootstrap ( Framework de CSS ). Suponhamos que precisamos de:
1 linha com 2 colunas, 1 para a logomarca outra para o menu
1 linha para a criação de 1 banner com imagens rodando
1 linha com 4 colunas para chamar a atenção com algum conteúdo
1 linha com 2 colunas, 1 menu lateral com 1/4 da página e outra com 3/4
1 linha para o rodapé
Utilizando o Emmet, escreveríamos o seguinte código:
Primeiro digite:
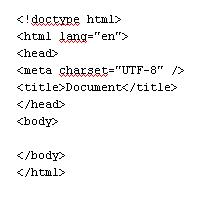
!+CTRL+E
Isso fará com que seja criado o padrão de uma estrutura de página HTML 5. O ! é um atalho para “html:5“, digitando as 2 opções e depois CTRL+E, você obterá o mesmo resultado. Resultado:

Com nossa estrutura de página, vamos digitar o título e inserir o CSS necessário para o Boostrap.
Os arquivos necessários são ( Confira em http://www.bootstrapcdn.com ):
//maxcdn.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css
//maxcdn.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js
Utilizando o Emmet, é tudo mais simples, digite “link:css” e substitua o style.css pelo link do CSS acima, resultado de link:css:
<link rel=”stylesheet” href=”style.css” media=”all” />
Mesmo procedimento para o javascript, só que agora digitaremos script:src depois CTRL+E e colocaremos o link do css, resultado de script:src:
<script src=””></script>
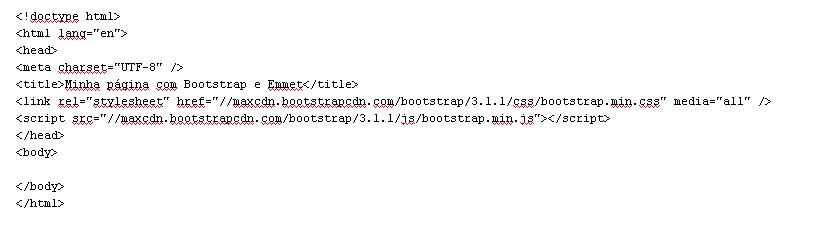
Até agora, nosso código ficará como este:

Agora vamos começar o HTML que aparecerá para o usuário:
1 linha com 2 colunas, 1 para a logomarca outra para o menu:
(div.row(div.col-md-6>img^div.col-md-6>ul.nav.nav-pills>li*5>a{Link $}))
1 linha para a criação de 1 banner com imagens rodando:
(div.row>(div#meu-slide.carousel.slide[data-ride=”carousel”](ol.carousel-indicators>li[data-target=”meu-slide”][data-slide-to=”$”]*3)(div.carousel-inner>(div.item.active>img+div.carousel-caption>p)(div.item>img+div.carousel-caption>p)*2)>(a.left.carousel-control[href=”meu-slide”][data-slide=”prev”]>span.glyphicon.glyphicon-chevron-left)>(a.right.carousel-control[href=”meu-slide”][data-slide=”next”]>span.glyphicon.glyphicon-chevron-right)))
1 linha com 4 colunas para chamar a atenção com algum conteúdo:
(div.row>div.col-md-3*4>h1>p>a.btn.btn-default)
1 linha com 2 colunas, 1 menu lateral com 1/4 da página e outra com 3/4, ainda colocamos um texto de exemplo com a saida do comando lorem100. Isto gerá 100 palavras de exemplo:
(div.row>(div.col-md-3>ul.list-group>li.list-group-item*5>a{Link $})(div.col-md-9>h1+p*3>lorem100))
1 linha para o rodapé, sendo que vamos inserir 50 palavras dinâmicas no paragrafo:
(div.row(div#footer.row>div.col-md-12>p>lorem50))
Pronto, temos linha a linha no código, vamos agrupar tudo e podemos dar apenas 1 comando.
!>(div.row(div.col-md-6>img^div.col-md-6>ul.nav.nav-pills>li*5>a{Link $}))(div.row(div.col-md-6>img+div.col-md-6>ul.nav>li*5>a{Link $}))(div.row>(div#meu-slide.carousel.slide[data-ride=”carousel”](ol.carousel-indicators>li[data-target=”meu-slide”][data-slide-to=”$”]*3)(div.carousel-inner>(div.item.active>img+div.carousel-caption>p)(div.item>img+div.carousel-caption>p)*2)>(a.left.carousel-control[href=”#meu-slide”][data-slide=”prev”]>span.glyphicon.glyphicon-chevron-left)>(a.right.carousel-control[href=”meu-slide”][data-slide=”next”]>span.glyphicon.glyphicon-chevron-right)))(div.row>div.col-md-3*4>h1>p>a.btn.btn-default)(div.row>(div.col-md-3>ul.list-group>li.list-group-item*5>a{Link $})(div.col-md-9>h1+p*3>lorem100))(div.row(div#footer.row>div.col-md-12>p>lorem50))
Este código acima, irá gerar o conteúdo completo da página. Lembrando, insira os links de CSS e JS.
Veja o resultado em execução. Lembre-se de inserir as imagens, o código não é gerado com elas.
Visualizar: http://jsbin.com/beyaxoja/1/
Qualquer dúvida, poste aqui.
Por favor solicitem exemplos, que na medida do possível responderemos como se escreve com Emmet.